Typography | TASK 3 : Type Design and Communication
10.6.25 - 24.6.25 | Week 8 - 10
Haley Alexandra Gray | 0369029 | Bachelors of Design in Creative Media
Typography GCD60104
Task 3 | Type Design and Communication
Lecture Material
Instructions
Task 3
Preliminary Planning Research -
The anatomy of typeface was an important thing to research to be able to know the parts of the letterform and to get a better understanding of how to alter them to design a new font. I used this as a reference when looking at terminologies and parts of the letter.
 |
| Fig. 1 Anatomy of Typeface, Martin Silvertant, Deviant Art (10/6/25) |
 |
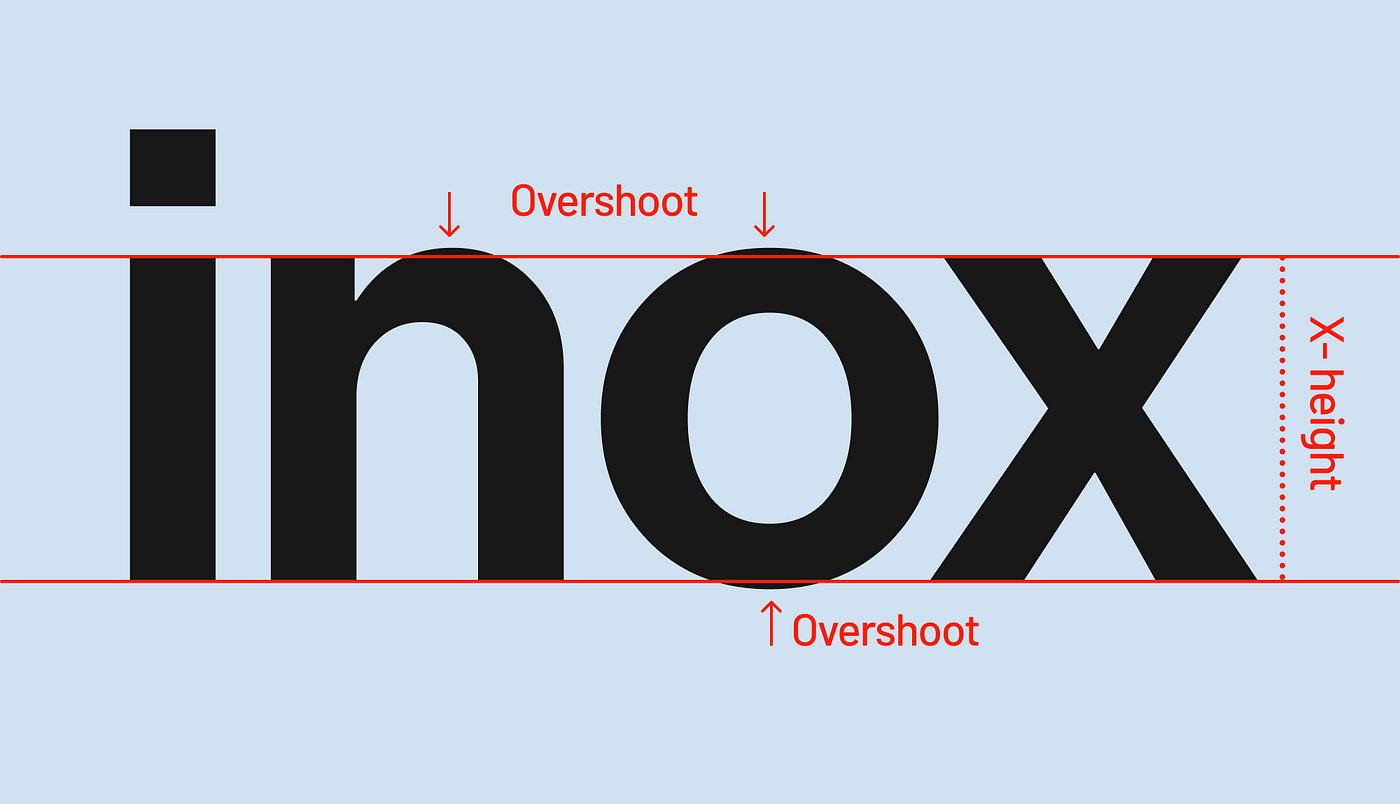
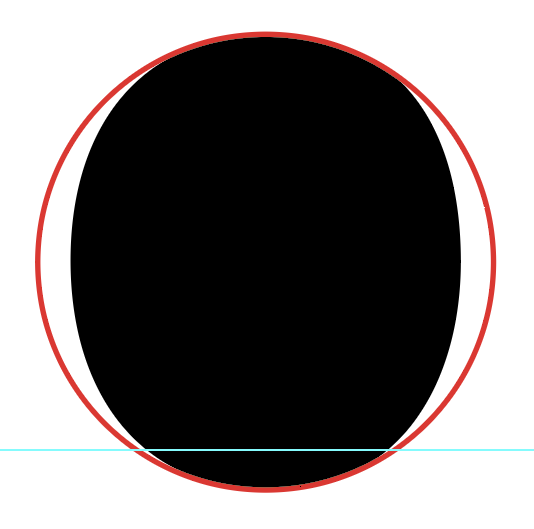
| Fig. 2 Overshooting diagram, T.T.Trinkush (2021) (10/6/25) |
While reading articles on how to create your own font, they often include replicating a few letterforms they have made to make the rest of the alphabet; they have been categorised by Burkholder (2019) on Medium, to which I have wrote down.
 |
| Fig. 3 Basic shapes of letterforms (8/6/25) |
 |
| Fig. 4 Letter H dissection (12/6/25) |
 |
| Fig. 5 Letter o dissection (12/6/25) |
Smaller-Case B :
 |
| Fig. 7 Letter b dissection (12/6/25) |
 |
| Fig. 8 Serif fonts with additional elements (tails / ligatures / details) (7/6/25) |
 |
| Fig. 9 Interesting counters / irregular shapes that make up the insides (7/6/25) |
 |
| Fig. 10 Geometrically structured letterforms (7/6/25) |
 |
| Fig. 11 Serif fonts with individual features / elements (7/6/25) |
 |
| Fig. 13 Development of chosen style (10/6/25) |
 |
| Fig. 16 Inserting handwritten design into AI (23/6/25) |
 | |
|
 |
| Fig. 20 Labelling of crucial axises & measurements of font (1/7/25) |
 |
| Fig. 23 Final Character Collection (2/7/25) |
FontLab 7
 |
| Fig. 24 Putting letters from AI into FontLab (6/7/25) |
 |
| Fig. 25 Kerning template / information (8/7/25) |
 |
| Fig. 26 Final font showcase (9/7/25) |
Final Outcome
 |
| Fig. 29 Final Type Construction JPG (15/7/25) |
| Fig. 32 Final Poster PDF (15/7/25) |
Feedback
Week 8 (10/6/25)
Week 9 (17/6/25)
Week 10 (24/6/25)
________
Week 11 (1/7/25)
________
Week 12 (8/7/25)
________
Week 13 (15/7/25)
Reflection
Experience :
My experience for the final task of this semester showed and gave me almost the full experience to create a font, which is ultimately the best way to conclude the module. It was interesting but tedious, where creating an entirely new font had its many challenges, however gave me insight on how creating a font with a full set of characters (letters, numbers, symbols) would be like. Starting to sketch and design the fonts were the easy and fun parts, exploring new styles and seeing other fonts people have made which inspired me to create the font I did, and characterise it myself to give it unique quirks and elements.The tedious part would have been to actually digitise them both in Adobe Illustrator and FontLab 7, with all the details, structure, kerning, etc to look out for. I feel as though the final font I chose to design is not usually a style I'd pick generally, but it was interesting to get out of my comfort zone and explore a different style to create.
Observations :
I have observed that what goes into designing / making a font is a lot of attention to detail, from adding small design details to make the font your own, familiarising yourself with typography terms to create your font, kerning, etc. as well as the 'science' behind type design is very relevant, where human perception is something prevalent in typography, and some illusions we perceive alter the general designs/structures of letterforms and symbols.
Findings :
I have found that after this task my typographical skills have improved since the first task, where everything we learned from there has been useful in the tasks after, and have been helpful in this task as well. In other aspects, my writing has improved through exploration of fonts using different pens and styles, broadening my writing & designing skills in font-making, as well as improving my knowledge in regards to digitising a font using Adobe Illustrator to create the structure, and FontLab 7 to finalise the crucial details to make the font useable. There's a lot of things left for me to learn and explore in typography, however this module in this point in time has shown me a lot on the importance, significance, and appreciation for typography and font design.













Comments
Post a Comment